Working with raster images in illustrator is fairly simple thanks to a handy dandy tool. This month we’re going to talk about the Clipping Mask tool in Illustrator.
The version I’m using is CS5, however, each version before and after are set up the same way. These techniques are mostly useful in cropping a photo or only showing a particular part of an image. The main reason to use a clipping mask in designing websites is to make sure your slider or other images are set to a perfect pixel, as well as when you test out alternative images, it just makes keeping the size much easier.
Here are a few simple steps to follow:
- Place your image into illustrator (multiple methods to do this, drag and dropping your file works fine)
- Click on your image (if you clicked off)
Your bar under your main heading has changed and is giving you new tools.
– first thing tells you your image is linked to a file outside your illustrator document. (you can also embed the image so the link will never be broken. [increases .ai file size]
-second is the file name, your colour space follows.
-Resolution is next, when making your image larger you’ll notice your resolution drops. Since we are making a webpage you don’t want to go under 72 ppi/dpi.
-The embed and edit buttons are next, along with a live trace option that can convert your image to vector with multiple settings
Last is the mask button
- Click the mask button (or control + 7, or command + 7) [object > clipping mask > make]
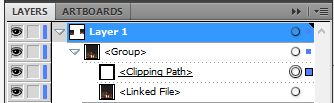
Clicking the mask button doesn’t seem to do anything but get rid of that bar… This is a lie. Don’t believe in lies. Open up your layer window and un-twirl the arrow. Next to your new <Group>
You’ll see the clipping path is now there. This is basically a rectangle, 4 points, and you can scale it larger or smaller than what it is now. Just imaging your mask being a window and you can only see what’s out that window. In reality there’s an entire world out there but to you, you can only see 3 feet by 2 feet of the world.
This is the easiest and most basic way to set up a clipping mask. You can get crazy and add more points with your pen tool or draw an odd shape and proceed to the steps below.
I’ll now show you my method. It’s the same more or less but instead you create the rectangle fist. (Or your crazy shape)
- So grab your rectangle tool “M” key, and draw out your rectangle. You can be super precise; typing in exactly what size you want your image/slider/element.
- Place your image in your document, and position in roughly over your rectangle
- Change the order in your layers so that your rectangle is over your image (control + [ moves your selection down one in the layer order).
- Now select your image and the rectangle and make your clipping mask. (Control + 7, or other methods listed)
Boom! Now you have a window that is exact to your specifications and you can move the image around behind it by selecting only the image in the group. If you want to mock up another image just move the image into that group behind the <Clipping Path> and move it about, re-using the window.
And now you know how to use masking tape to tape off areas you don’t want to be seen.